2019, in Review
2019 proved to be a productive year.
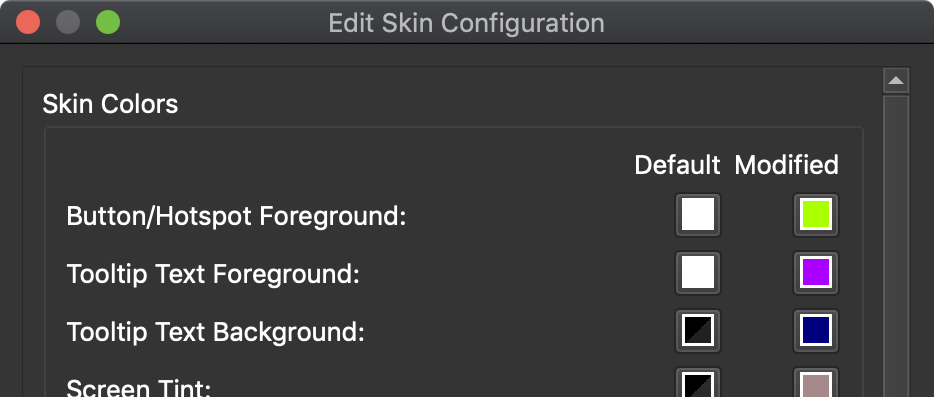
We released Pano2VR 6.1, which brought major features like the support of WebVR, native support for stereo panoramas, and the Panotour Pro import. We also added the ability to convert patches to hotspots so you can create roll-over effects and custom hotspot images for use in WebVR or simply to apply hotspot images without opening the skin editor.
Our WordPress plugin got a major update and is now found on WordPress.org.
We made a lot of video tutorials (16 in total)! We do hope you learned something from them.
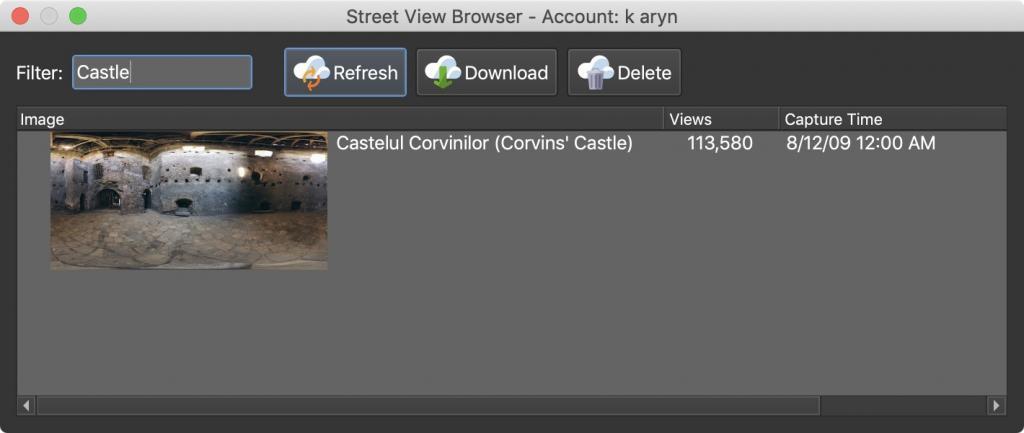
Finally, we were fortunate to be part of the Google Maps’ Street View Summit in London and the annual IVRPA conference in Belfast where we got the chance to meet some of you in person!
Clik here to view.

Clik here to view.

Pano2VR 6.1.2 Released
Today we released Pano2VR 6.1.2 which fixes a few issues:
- Fix for the new Oculus Browser. Please replace the
webvr/three.min.jswith the new version on old tours - The spinning globe hotspots in the WebVR output are no longer missing in WordPress
- Pinned videos are working on iOS again if they are set to auto-start
- Fixed an issue that occurred in Windows Edge where the audio of a popup video file would begin to playback after going to the next node
- Fixed an issue where flat images were getting cropped on small screens
- Fixed sound iPadOS and iOS where sounds would not start on first touch
- Components now use the Logic Block Trigger Has Touch instead of Is Mobile to accommodate iPadOS which no longer reports itself as a mobile device
To update, go to Help in the menu bar and choose Check for Updates. Or download directly from our website.
We wish you all a wonderful holiday season and see you in the New Year!
The entire Gnome team.