Today we’re releasing our final beta for Pano2VR 6. Beta 5 comes with a lot of fixes and a few added features.
Nested Cloners
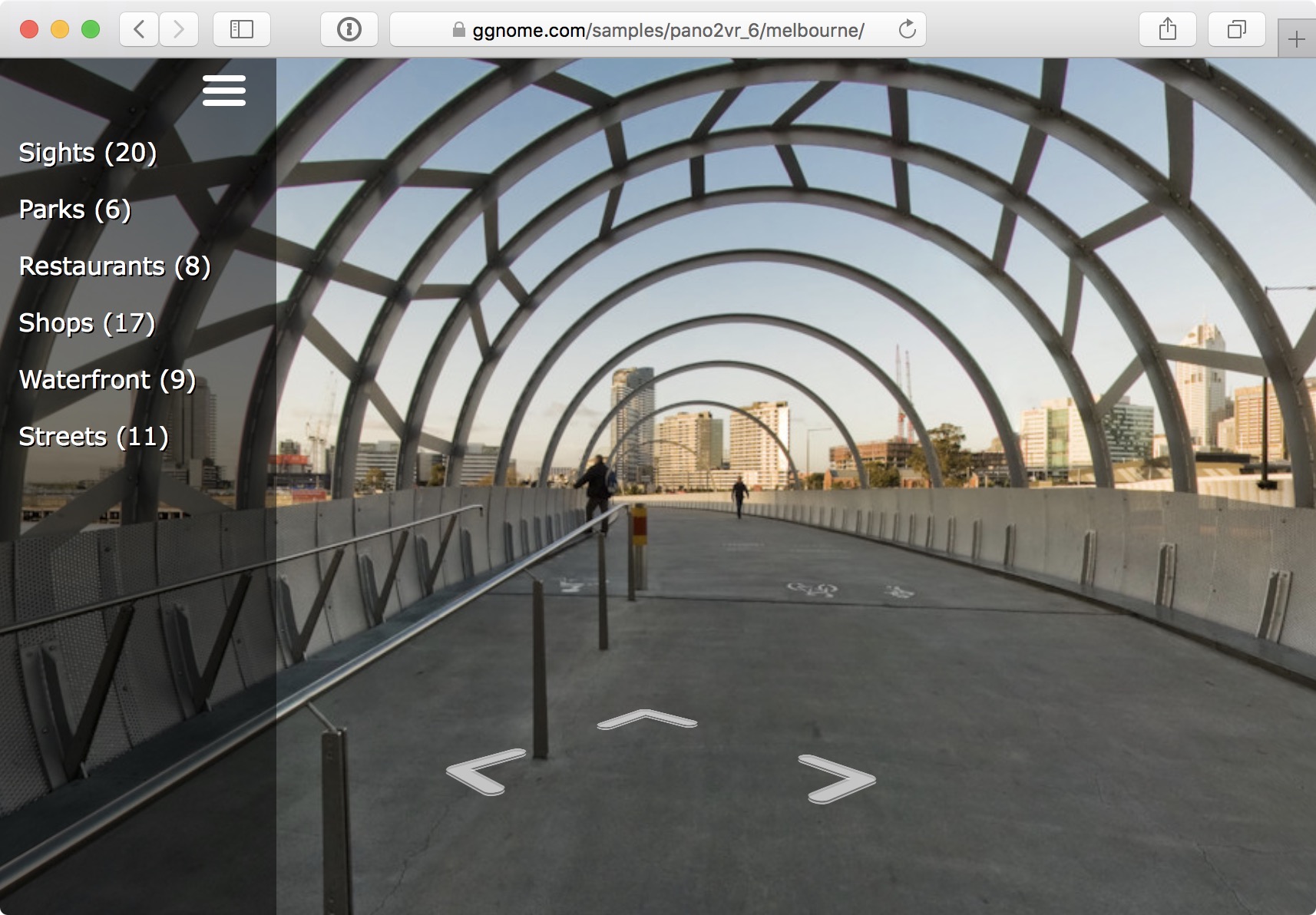
Cloners are used primarily for building menus in the Skin Editor. When you draw a cloner over a node image, it clones that node image element and includes all the thumbnails of all the nodes in the tour. You can see how this is done when you add the Thumbnail Menu Silhouette to a skin.
Now, we’ve added the ability to nest cloners and added a tag table so you can more easily build cascading menus.
Nested cloners will let you have a multi-menu system and the tag table will let you use the tags you’ve added to your nodes as a way to organize them into menus or categories. The table can be exposed to the Edit Skin Configurations so you can easily reuse the skin for other projects.
You’ll find a menu using nesting cloners in the components toolbox. And if you want to know about how to build them, then check out these tutorials from Hopki:
Font Size and Weight
We’ve added the ability to change the text’s size and weight in text elements.
To customize the text further you can add CSS classes and styles to the element itself or reference external CSS or add CSS directly to the outputted HTML file.
Custom Maps
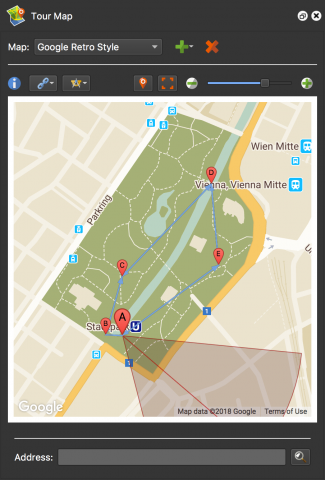
In the Tour Map, you can add custom maps styles for Mapbox and OpenStreetMaps. With this update, you can now add custom Google Maps Styles, too.
Panotour Pro Users
We know there are Panotour Pro users who are still evaluating their next tool. To help you learn your way around Pano2VR, we’ve put together an info page that not only shows the different ways we call features, but it also explains how certain methods are done.
Final Version of Pano2VR 6.0 is Near
Yes, this should be the last beta. Well, for version 6.0 at least. This means that the next release will be the final and stable version. As with every new major release we will stop selling the old version, Pano2VR 5, and Pano2VR 6 will be € 149 for light and € 349 for pro (excl. VAT). The upgrade prices will also change accordingly.
Where is WebVR support?
It’s coming, we promise!
When we release version 6.0, we plan to release version 6.1 beta as well. 6.1 beta’s main feature will be support for WebVR.
New Search
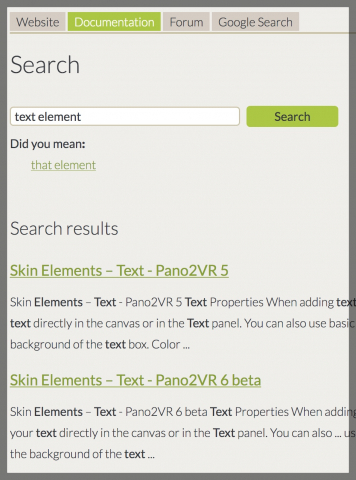
We’ve implemented a new search tool for a website. You can now search each part of the website; website/blog, documentation, and forum. This means your search results will be filtered depending on the tab you select. You can also use Google to search the entire website.
Download
As always, you can update your version of Pano2VR via Check for Updates or if you have it set to check automatically, you will be notified. If you don’t want to overwrite whatever version you’re currently using, go here to download 6.0 beta 5.
New Here?
If you’re just joining the ride of Pano2VR 6, then you can get caught up and feast your eyes with lists and videos on updates and bug fixes here.
Did you know…
…that in a tour, you can have different logos shown in different panoramas? There are few a ways to do this in the Skin Editor, and Hopki has made a quick how-to explaining them.
Adding Different Logos to Tour Nodes
The first way is to add the images to the skin editor and to add a logic block to each image’s visible setting. Use the trigger, Node ID, to show the image according to which panorama is currently being viewed.
Another way to approach this if you have a lot of images and/or their file sizes are large, is to use an External Image. Add an external loader to the skin with a logic block with conditions that will open the images based on the current node. Then, in the HTML5 output, add a folder that holds the images to the Assets section. The External Image will then call the images from this folder.
Useful links: